Register now for instant access to an exclusive collection of Free Fonts, Graphics, and Photos.
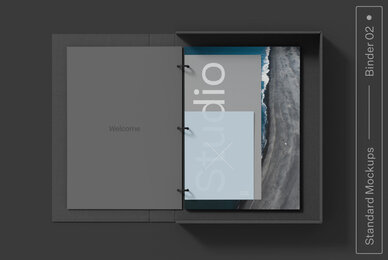
** Agenzia| Square Slide Grid Photoshop Mockup Kit **
Grab this as part of the high-value AGENZIA | Screen & Print Mockup kit BUNDLE which includes three of the most popular Brand-x Supply Co. Full Mockup kits Agenzia I Screen & Print Mockup Kit Bundle
Transform your artworks from boring pixels on screen and show your clients how they will tangibly look and feel in the real world.
This is a high-resolution square slide Adobe Photoshop mockup kit, distinctive because of its grid layouts. The download features 14 pre-made scenes, background textures, natural shadows, lighting options and lots of feeling!
*WAYS TO USE THE KIT*
- Mockup your Instagram slide set
- Mockup any social media carousel set
- Mockup square business cards
- Mockup postcards
- Mockup greeting cards
- Mockup flyers
- Mockup Invitaions
- Anything square
The mockups are very easy to adjust by simply placing your images via smart objects and toggling on lighting, texture and shadow options. There are flat and isometric scenes. Present your work in this awesome grid layout. Mock any 1:1 square aspect ratio artwork up and show it in it’s best light now.
---
Key Features
- High resolution: 4100x2733px - 300dpi
- 14 premade scenes
- Background setup
- Changeable background colors
- lighting highlights & shadows
- Easy image placement via smart objects
- Very well-ordered layers
- Color Coded Layers
---
**Smart Objects**
Everyone loves smart objects . Double click on the smart object, place and scale your artwork to fit the artboard in the new window. Hit Ctrl-S on PC or ⌘cmd-S on Mac and badda bing badda boom the artwork has been placed, transformed, and updated in the main scene. Easy!
**Lighting**
Easily toggle the pre-baked lighting setup on and off to suite your required look and feel. Change the opacity or transparency mode for different levels of lighting. Drag the lighting layer above or below the Grid Tiles layer to affect only the background or be global.
**Feels Real Background**
One of the main reasons to mock your work up is to transform it from flat digital pixels on a screen into how it would look and feel in the real world. Having not “internet 2.0” flat color background with texture, lighting and feeling really goes a long way to transforming your artwork and showing people how amazing it can look in the real world. Easily change the color with the color picker layer. Toggle the texture on and off and play with the transparency modes and order of the layers to get the look and feel that works for you.
**Easily Toggle Effects**
All the text styles have been setup for you in the paragraph styles. Its very important that you make any text style changes here. right click on the style that you want to change and click Redefine Style. Now this will ripple edit through all text assigned to that style through the whole document.
**Color Coded Layers**
Easily work with the very well-ordered layers and know which layers to place, adjust and not change
Green = Toggle Adjust
Blue = Place artwork in “Smart Objects”
Red = Don’t change this
Contact & Support
Feel free to get in touch by writing a message in the comment section: whether it is a question about this mock-up, you are in search of something specific or simply want to say hello!
File Format: Adobe Photoshop
Additional software details might be listed above, but please make sure you have the correct software that can support these file formats before purchasing.
Hello, my name is Brendon McIntosh. I specialize in crafting design assets with passion care and intent for professional designers because I'm one too. I'm on a mission to fill the GAP in terms of assets that I couldn't find when I needed them or that were lacking. I care about making your work look amazing an...